Using the Toolbar on Mobile Devices
Remote Desktop Toolbar
When you launch a remote desktop in a web browser on a mobile device, the toolbar appears as follows:
![]()
The triangle icon at the top is used to show or hide the toolbar items.
The main toolbar items are (from top to bottom):
- Display the Shortcuts menu (see below for the menu description).
- Display the remote clipboard. Please see Using the Remote Clipboard for more information.
- Display the native keyboard. This opens your mobile device native keyboard so you can type in an application on the remote desktop.
-
The arrow icon is used to switch between the two available mouse input modes:
Mode 1: The first mode (the arrow icon is white) follows the movement of your finger on the screen and performs a click on a remote desktop where you tap.
Mode 2: The second mode (the arrow icon is red) displays a virtual mouse pointer on the remote desktop and allows you to move that pointer to a precise position with your finger. When you tap anywhere on the screen, the click on the remote desktop is performed at the precise position of the virtual mouse pointer.
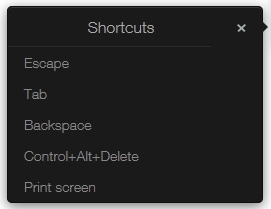
The Shortcuts menu allows you to send keystrokes and key sequences to the remote desktop:

- Escape . Sends the "Escape" keystroke to the remote desktop.
- Tab . Sends the "Tab" keystroke.
- Backspace . Sends the "Backspace" keystroke.
- Control+Alt+Delete . Sends the Ctrl+Alt+Delete key sequence.
- Print screen . Sends the "Print Screen" keystroke. The screen will be printed to the clipboard of the remote desktop from where you can paste it into an application (e.g. Paint) running on the remote computer.
Remote Application Toolbar
When you launch a remote application in a web browser on a mobile device, the toolbar includes only the remote clipboard and the native keyboard items. For more info about using the remote clipboard, please see Using the Remote Clipboard .
![]()
Hiding the Toolbar
If you need to completely hide the toolbar, so it will not appear on the end users' screens, you can do it by modifying the configuration file on the server side as follows:
-
Navigate to the
C:\Program Files (x86)\Parallels\ApplicationServer\2XHTML5Gatewayfolder. -
Open the
config.inifile. -
Add the following line to the file:
env_hide_panel = true.
|
|
 Feedback
Feedback
|